PhotoshopCS6 のGIFアニメーション機能を使ってみる(フレームアニメーション機能)
このブログ内で使用する、なるべくわかりやすい説明画像を作るために
GIFアニメーションを作ってみることにしました。
以下の公式ホームページを参考にして作ってみることにします。
詳しい使い方は以下を参照してください。
フレームアニメーションを作成する方法 (Photoshop CC)
作ってみたGIFアニメーションはこちら

公式ホームページに製作方法は書いてあるため、今回は概要のみにします。
Internet Explorerの画面をaltキーとprint screenキーを使ってキャプチャをした後、
Photoshopに貼り付けます。
内容に合わせて3枚画像を用意しました。
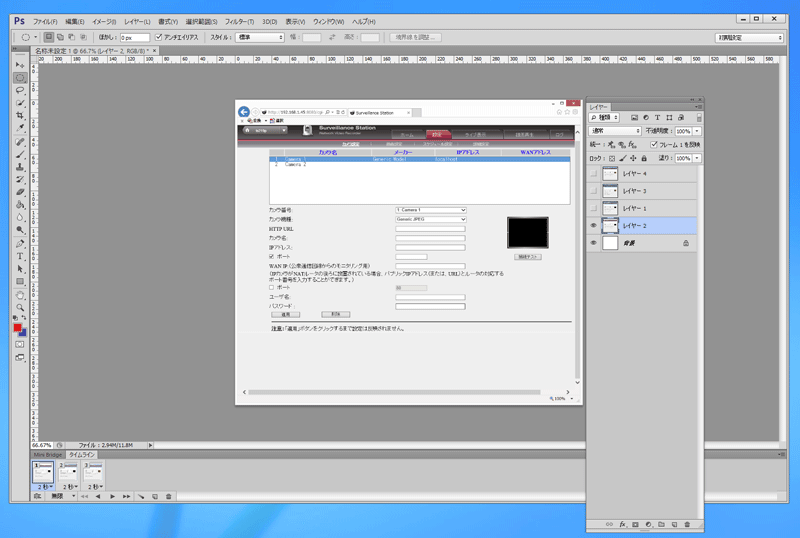
それぞれ新規レイヤーに1枚ずつ画像を貼り付けておきます。
ウィンドウ/タイムライン を選択し、タイムラインパネルを表示します。
フレームアニメーションを作成をクリックして、GIFアニメーションの作成を開始します。
タイムライン上に「選択したフレームを複製」をクリックし、
あらかじめ3枚用意しておきます。
タイムライン上の1番から順番にフレームを表示させ、そのフレームに表示させたいレイヤーを
レイヤーパネルから選択します。
▶▶(左向き三角が2つ)ボタンをクリックして、次のフレームを表示して、またそのフレームに
表示させたいレイヤーをベイヤーパネルから選択します。
この部分の操作性がどうも悪くて、順番を間違えるとすぐにすてのフレームに同じ
レイヤーの画像が適用されてしまいます。
フレーム1つ分のレイヤーを作成してから次のフレームを作成するやり方は
あまり上手くいかないようです。

あとはそれぞれのフレームの表示時間を設定して、再生ボタン押してみます。
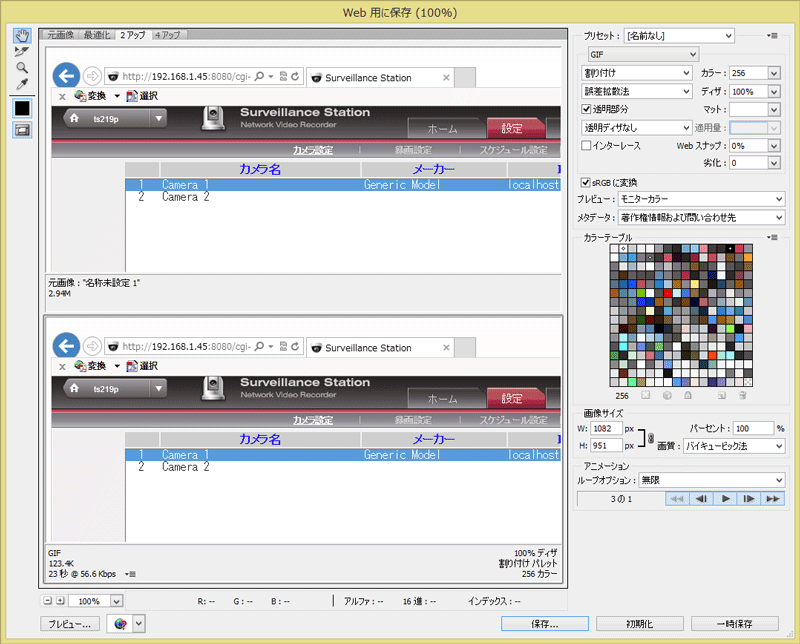
問題がなければメニューバーのファイル⇒web用に保存を選びます。

保存形式をGIFファイルを選択し、繰り返し表示させたければ、
ループオプションを無限を選択して、保存します。
まとめ
このような単純な画像の切り替えGIFアニメーションを作る場合は、まとめて作成する枚数分のレイヤーとフレームを用意してから、
1つのフレームに対してレイヤーを当てはめながら作成していく方法が
わかりやすくて良いでしょう。
アニメーションを作った後に「Web用に保存」画面で好きな画像サイズに
変更することができます。
Photoshop CSのグループ作成するGIFアニメーションは
画質もよく、ファイル容量も低く抑えることができるので、
作成方法になれると使い勝手がいいかもしれませんね。